App Platform Re-design
RBSi
2020 brought core objectives into focus for RBSI, one of them was expand their flagship platform: eQ Mobile.
Duration 8 months
Tools used Zeplin, Sketch & Abstract
My Role Lead designer on the project
Step 1
What are we doing?
eQ Mobile is RBSi’s mobile banking experience for business customers. Our challenge was to identify which features we could incorporate into it that would improve customer journeys & experiences.
At the time, the app had only one functionality: to be an approval & authorization tool for the much more extensive web version.
RBSi identified that through everything that happened once the pandemic hit, the app was not being used as a selling point and a benefit for the bank’s clients. They wanted to expand the reach of the app so that it could eventually become a selling point.
Step 2
Where do we start
Before identifying opportunities for the app we had to get to know the process.
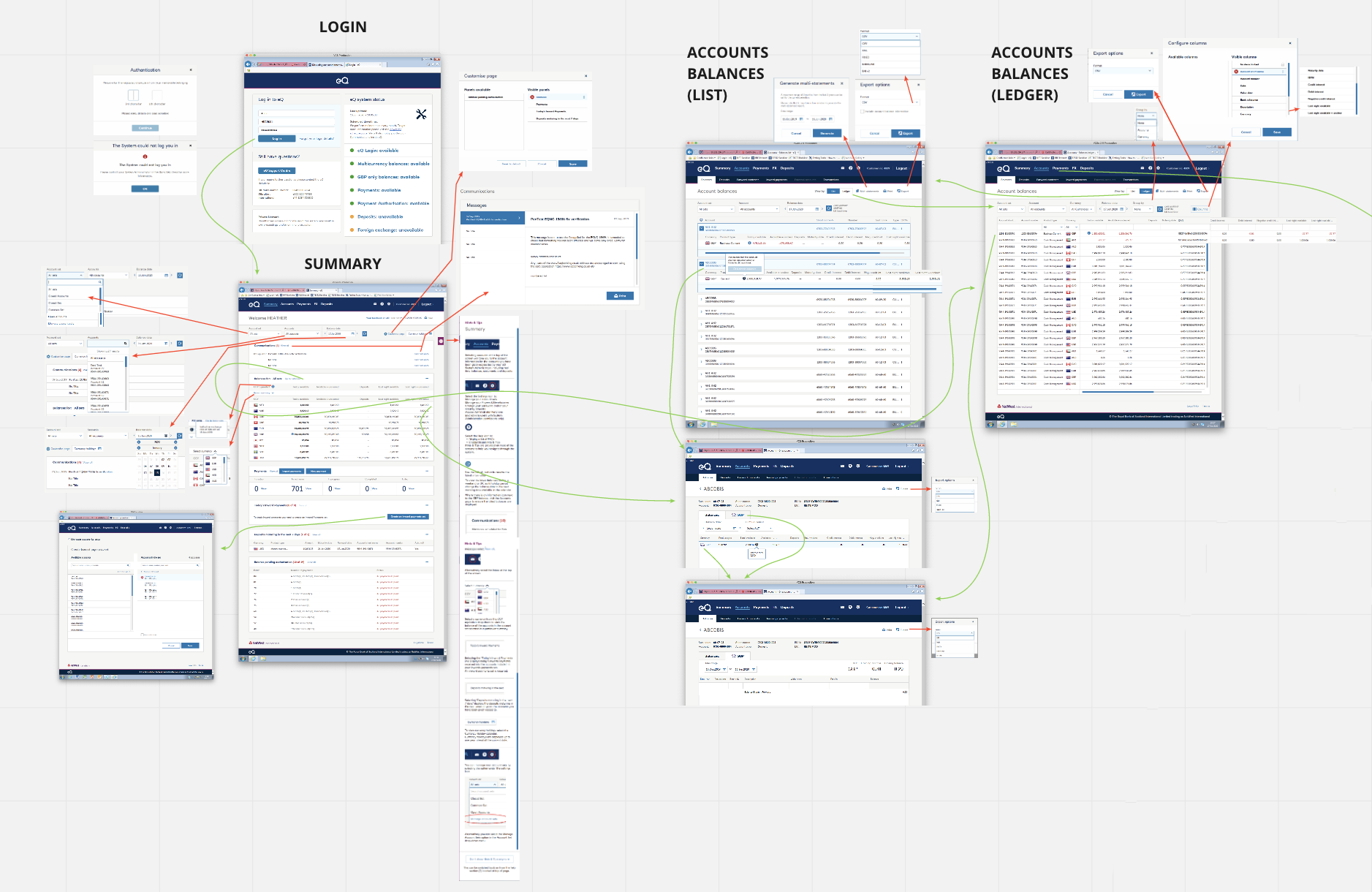
Web audit
Before getting carried away in the design process, we decided to carry out an audit of eQ Web to identify and familiarize outserlves with the full available functionality eQ has to offer.
This is a portion of the audit to the web, we mapped out the entire architecture and expanded on each functionality step by step.
User research
Once we understood how the web works, we talked with direct users to figure out how they used the app. How did the app complement the day-to-day work they did on the web platform?
We had to learn how our users actually use all of it. Especially within the context of the authorisation journey since that’s what was currently in the app and the two had to go hand in hand.
Through this process, we were able to identify that what users did before approving payments, was check the related accounts balances.
Focus on Accounts and Balances
Part of the authorisation journey for eQ users is checking all their accounts have the necessary funds to make a transfer or transaction. It seemed like the natural evolution of the app to include this feature into it. We had also determined that it would allow us to reach an extra 30% of customers approximately.
Step 3
Get to designing
We now have all the information about our user’s behaviours and the business requirements we need. We can start ideating and creating some concepts.
Throughout this stage, I had constant communication with the client to make sure we were following all the business requirements and regional regulations, as well as a very close collaboration with the development team to avoid running into any technical feasibilities later on in production.
Working file process.
With the initial designs created, approved by RBS & confirmed to be technically feasible, we once again went to our users to validate them and make sure we can send it into production.
Step 4
Deliver to production
These are the final screens that went into production and were eventually launched before the end of 2021.
They are the first iteration of this feature, and they incorporate the basic information needed for each account before authorizing payments.